在上一篇:如何用建木CI更新七牛云CDN证书文章里,我们已经成功将七牛云上的资源外链放在了指定域名下,并且还将外链的协议升级成了https。
这次我们再利用建木CI干点更有意义的事吧。

对前端开发的小伙伴来说写完一个了项目,最大的价值体现是将自己的劳动成果发布到线上去让更多的人去了解使用。那么这里必定会涉及到一个问题就是项目的打包部署。但是这对于一些刚入行不久的小伙伴来说其实这并不友好,因为在目前的前端开发领域来说,对于服务器例如linux跟nginx的知识可能会相对陌生。如果这时团队里面又没有一个经验相对丰富的人带着去完成,这时可能就会显得有点捉襟见肘了。但好消息是现在有了咱们的建木CI,搭配上节点库已有的节点就可以轻松实现前端项目的部署上线需求。这样对于前端开发人员,就可以更加专注的在自己擅长的领域继续干活了。
准备工作
 首先标题讲到利用建木CI构建部署前端项目到CDN,所以我们需要先准备一个前端项目。这里本文将使用最近前端圈较火的vite来生成一套vue3+ts的代码。
首先标题讲到利用建木CI构建部署前端项目到CDN,所以我们需要先准备一个前端项目。这里本文将使用最近前端圈较火的vite来生成一套vue3+ts的代码。
vite官网:https://vitejs.cn/
打开编辑器,终端输入。(npm init vite@last my-vue-app –template vue-ts)
1 | yarn create vite my-vue-app--template vue-ts |
终端输入cd my-vue-app进入项目根路径,执行下面命令接着为项目安装依赖。
1 | yarn |
让项目跑起来看看效果吧!执行下面命令(具体script指令,详见项目下的package.json)
1 | yarn dev |

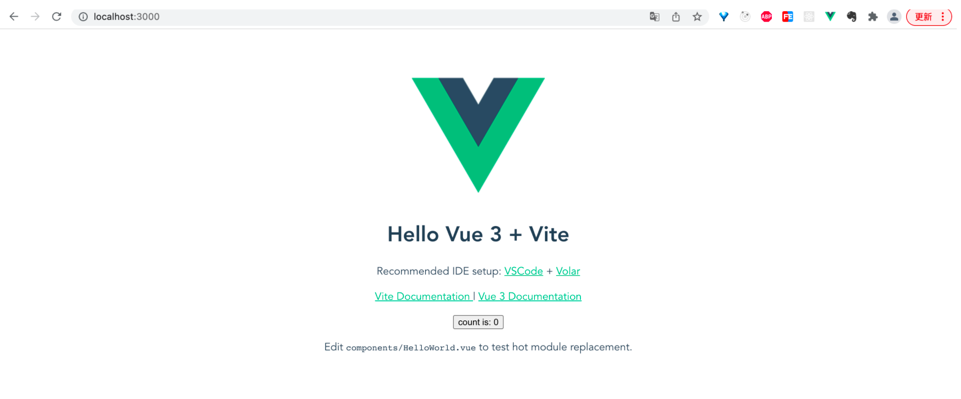
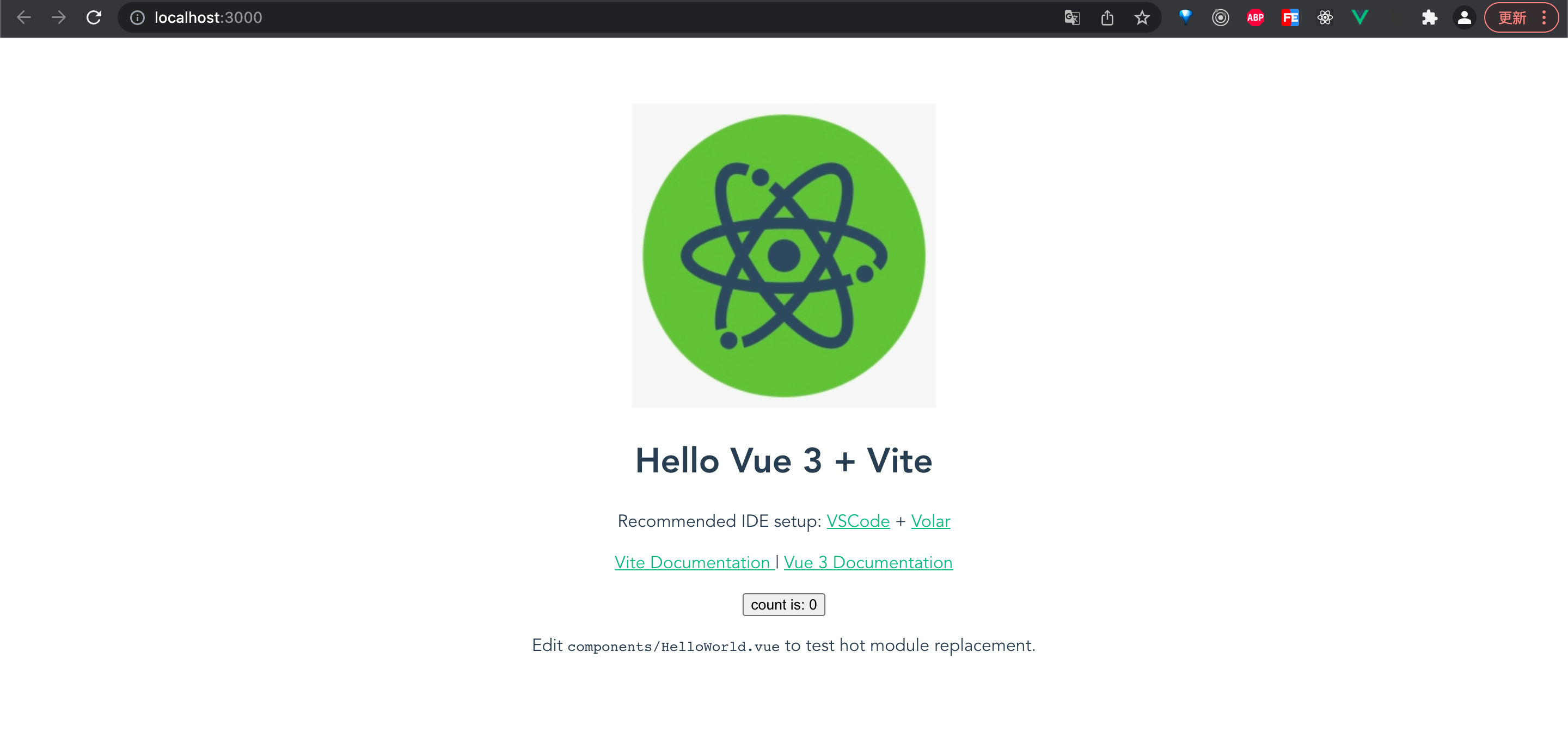
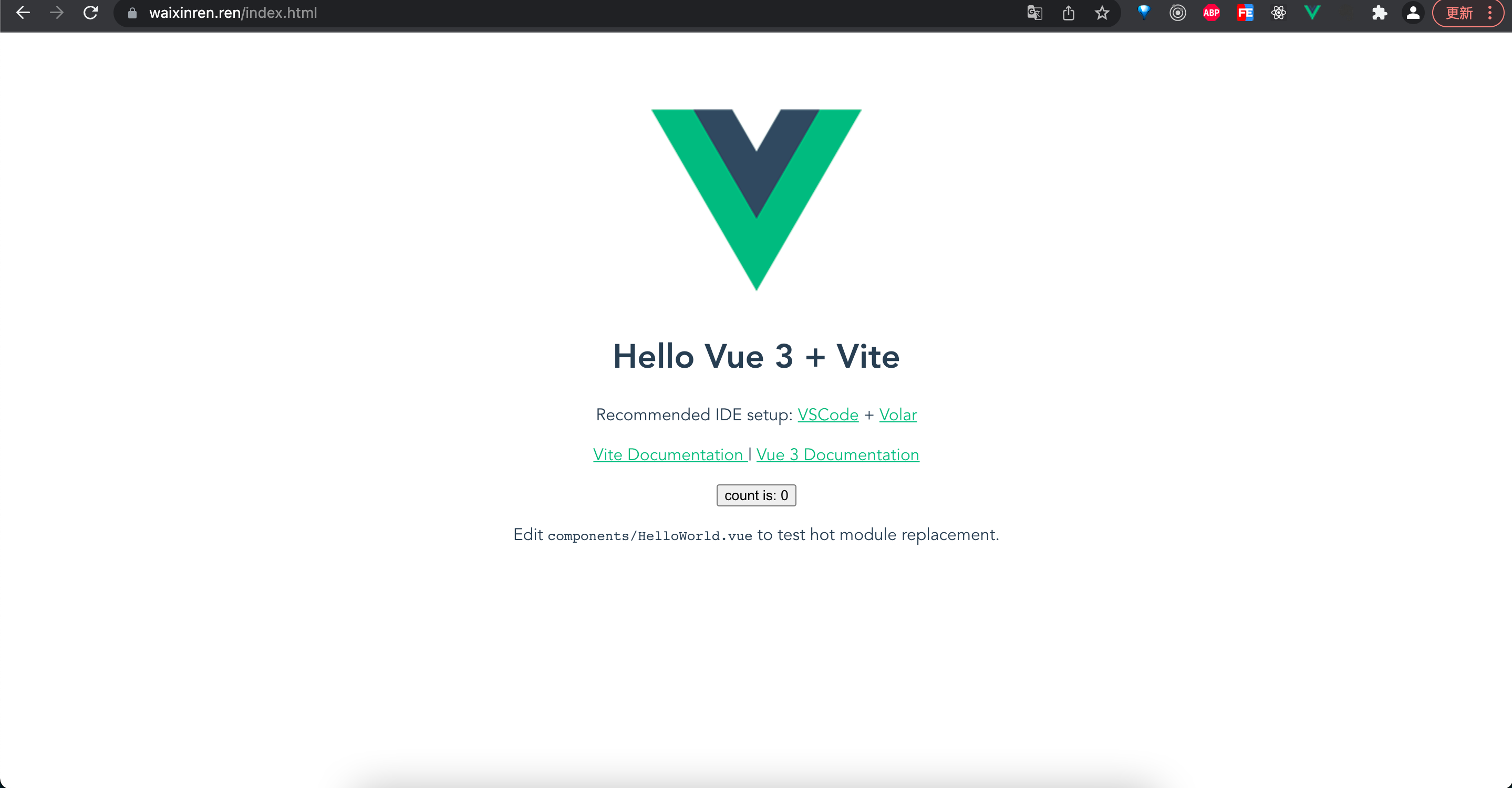
浏览器输入http://localhost:3000 看见下面的页面说明一个简洁的vue3项目已经搭建好了。

接下来还需要将代码放在gitee的仓库中,因为稍后建木CI会使用到它。默认用vite创建的项目是没有进行git初始化的,所以回到终端输入
1 | git init |
把项目交给git管理。
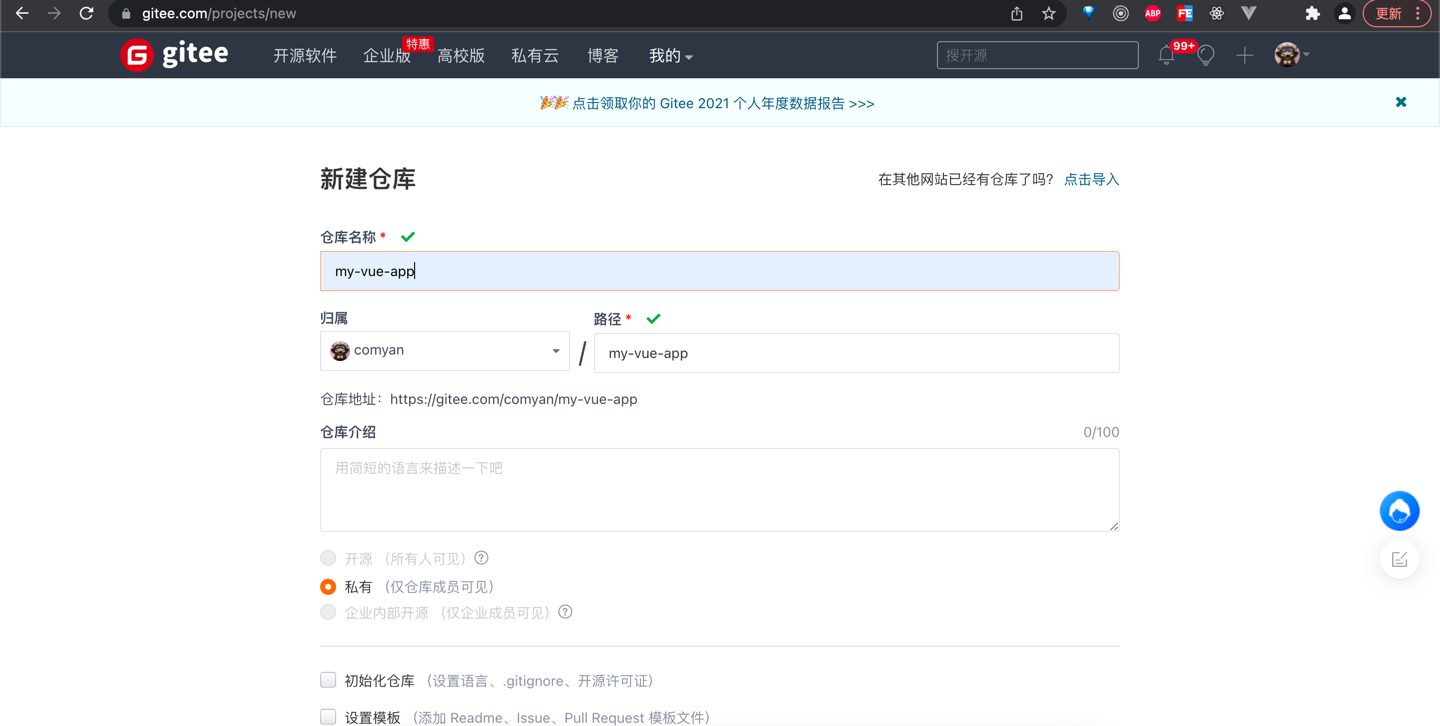
这里以在gitee上创建仓库为例,新建一个名为my-vue-app的仓库。

回到终端输入
1 | git remote add origin https://gitee.com/[gitee空间名]/my-vue-app.git |
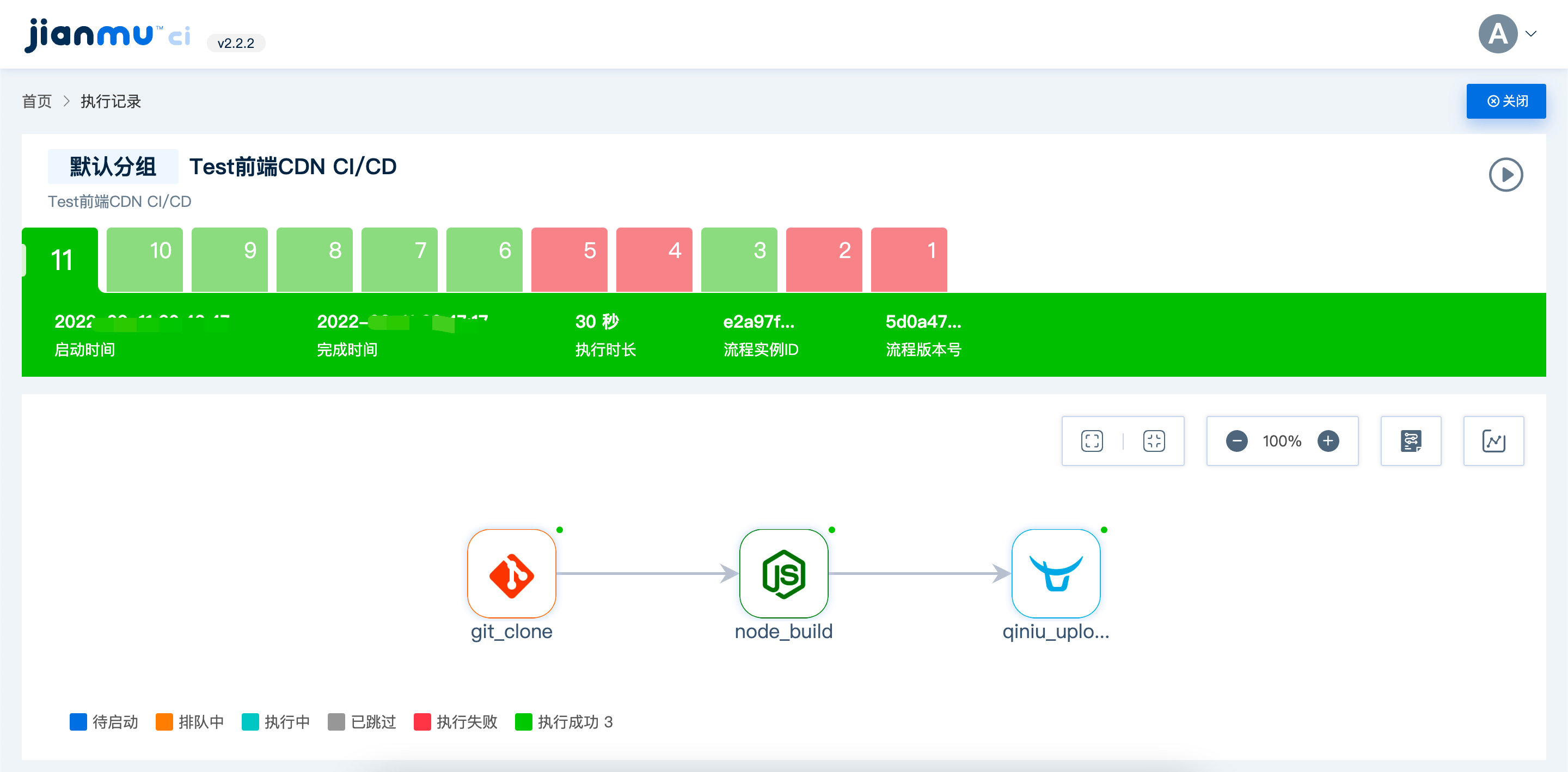
将本地提交代码push推送代码到gitee仓库,接下来只需要将下面的dsl流程拷贝至建木CI中等待流程跑通。新创建的my-vue-app仓库中的前端代码将会被自动clone下来,并且将build后生成的dist文件夹中的所有静态前端资源同步到之前七牛云上的comyan存储空间中。
1 | name: Test前端CDN CI/CD |
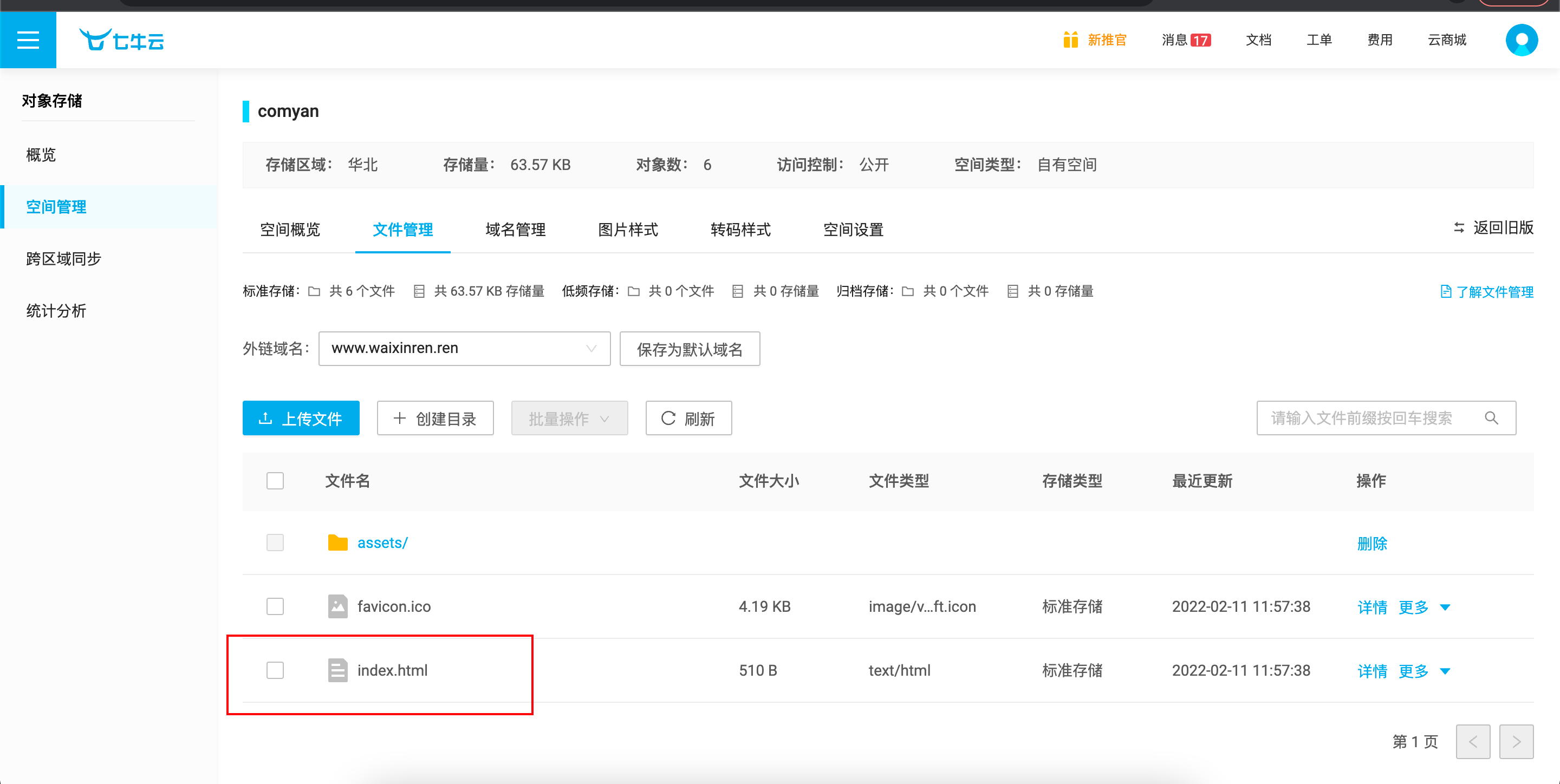
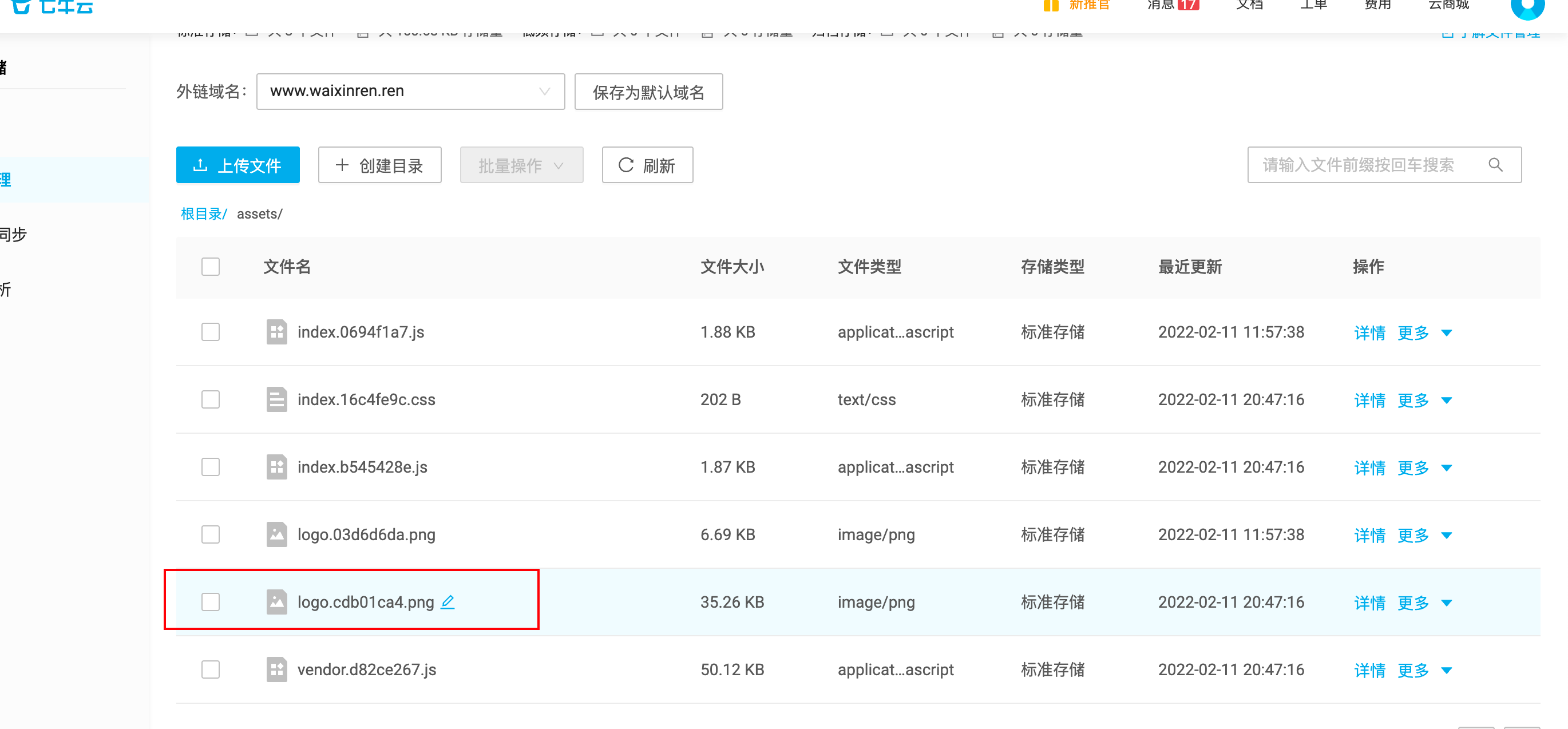
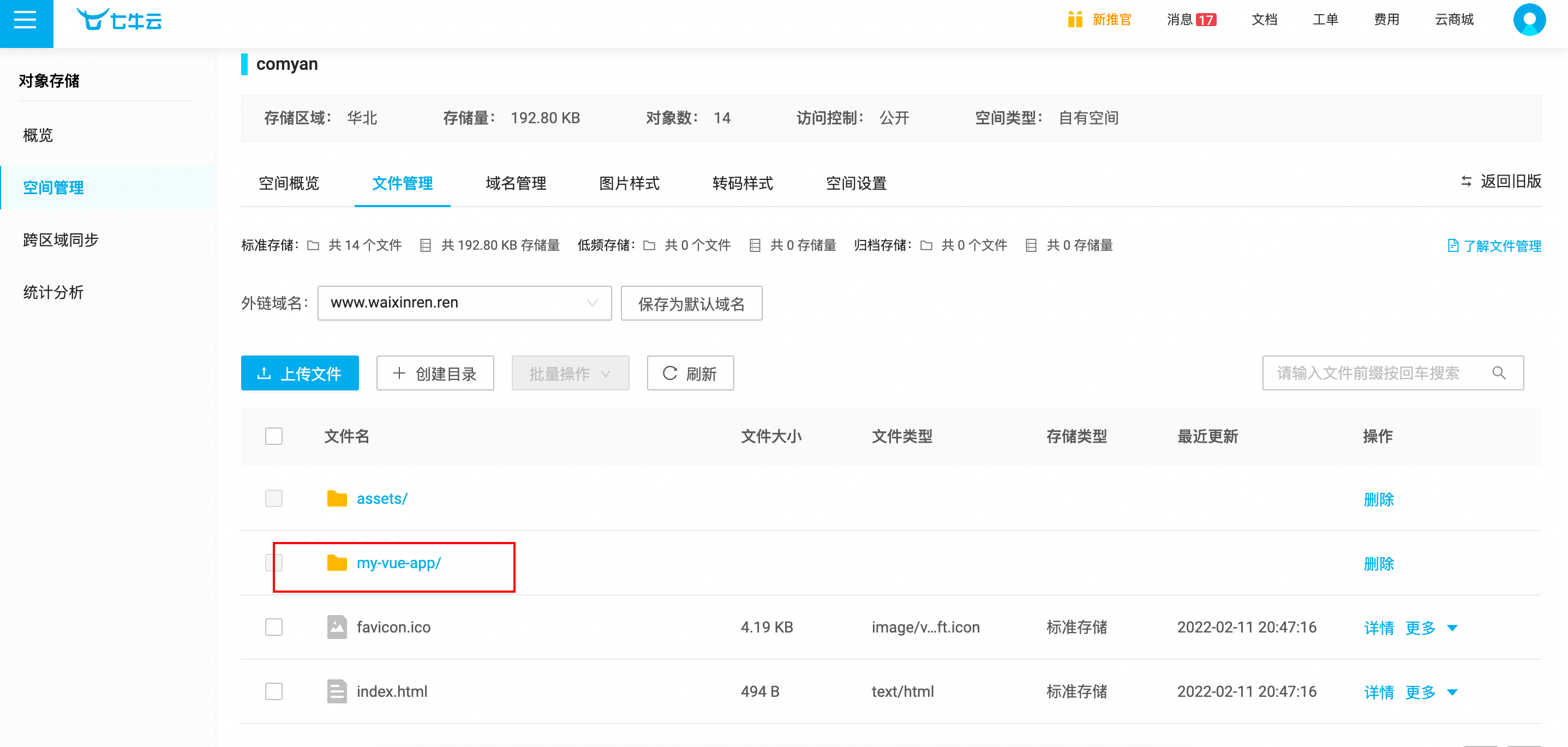
 如预期整个流程执行成功了,回到七牛云上看看想要的资源链接是不是都已经生成好了?
如预期整个流程执行成功了,回到七牛云上看看想要的资源链接是不是都已经生成好了?

 不错index.html在这儿了,那现在直接复制index.html的外链能不能看到页面呢?
不错index.html在这儿了,那现在直接复制index.html的外链能不能看到页面呢?

页面可以成功访问,那不就意味着项目部署发布成功了吗?这种方式实现前端部署上线也太简单了吧,那岂不是又可以愉快的摸🐟了。

但是此时你们的老大突然发来一条消息说自带的这个logo太丑了想换成一个react的logo。此时此刻你心中可能一万只沃泥🐎在奔腾,但是没办法只有改呗。还好建木CI已经有了一套流程示例,logo更改替换一下也是很快的。

嗯,确实不错这react的logo像大饼一样又大又圆。确定改完了又接着在建木CI上重新执行了刚才的流程。

流程执行成功,于是你高兴的去跟老大交代logo已经替换成功。

老板:”what?你改了个啥 ,你瞎还是我🦐,明天不想来了是吧?”

哎这是怎么肥事,流程不是跑成功了吗,建木CI难道这次没给我替换文件?算了还是打开网页的源代码看看究竟是怎么回事。


注意事项
其实在本地我们已经将logo.png替换掉了,但是通过查看网页源代码发现index.html中的图片的src还是用的同一个cdn外链。这样也会造成一个在使用cdn时经常遇到的问题—缓存机制导致文件不能及时更新。但是cdn缓存问题又是不可避免的,因为正是有了cdn缓存才让我们在网页访问时加载资源更加迅速。那应该怎样去解决刚才这个问题呢?这里也是本篇文章要重点说明的地方。指定文件资源uri前缀和前端项目打包时指定文件资源的基础路径,这里以vite前端打包工具为例,在项目中在找到并修改vite.config.js。
1 | import {defineConfig, UserConfig} from 'vite' |
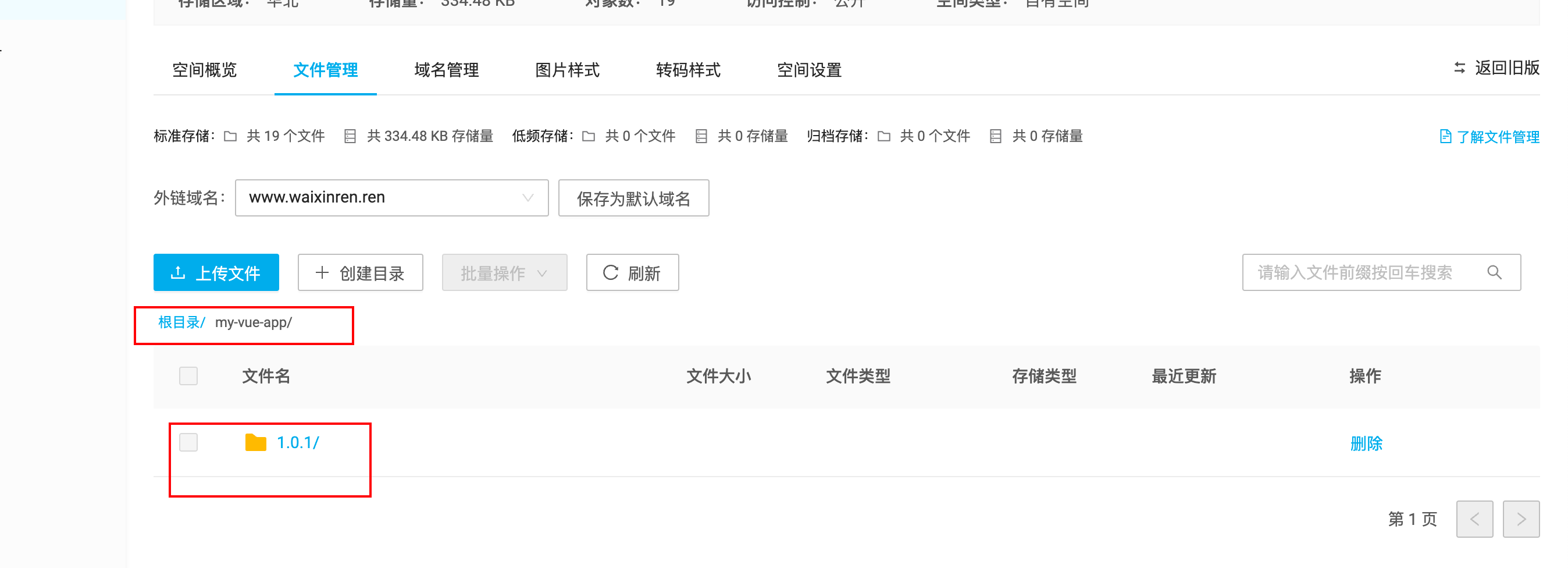
对上面的参数稍做一些解释,base参数会让vite在为项目打包时生成的index.html中所有的链接加上你指定的路径前缀。当在终端执行了 yarn build –mode cdn 命令后,打包后的index.html文件中的资源路径前缀,都会拼接上package.json中的name和version键的值。这样为后面在七牛云上同步生成的资源链接相对应。后续在前端项目中的每一次改动后,只需要在package.json中升级一下版本。这里示例将package.json中的versio升级为1.0.1,重新提交commit,推送到gitee的my-vue-app仓库。这样重新用建木CI进行部署打包之后,七牛云上都会根据version的不同,从而将每一次更改后的文件资源放在不同version号的文件夹下。这也很好的规避了因cdn缓存造成更新失效的问题。除此之外,还需要对dsl做细微的调整。复制升级版的dsl跑个流程看看效果吧!
1 | name: Test前端CDN CI/CD |
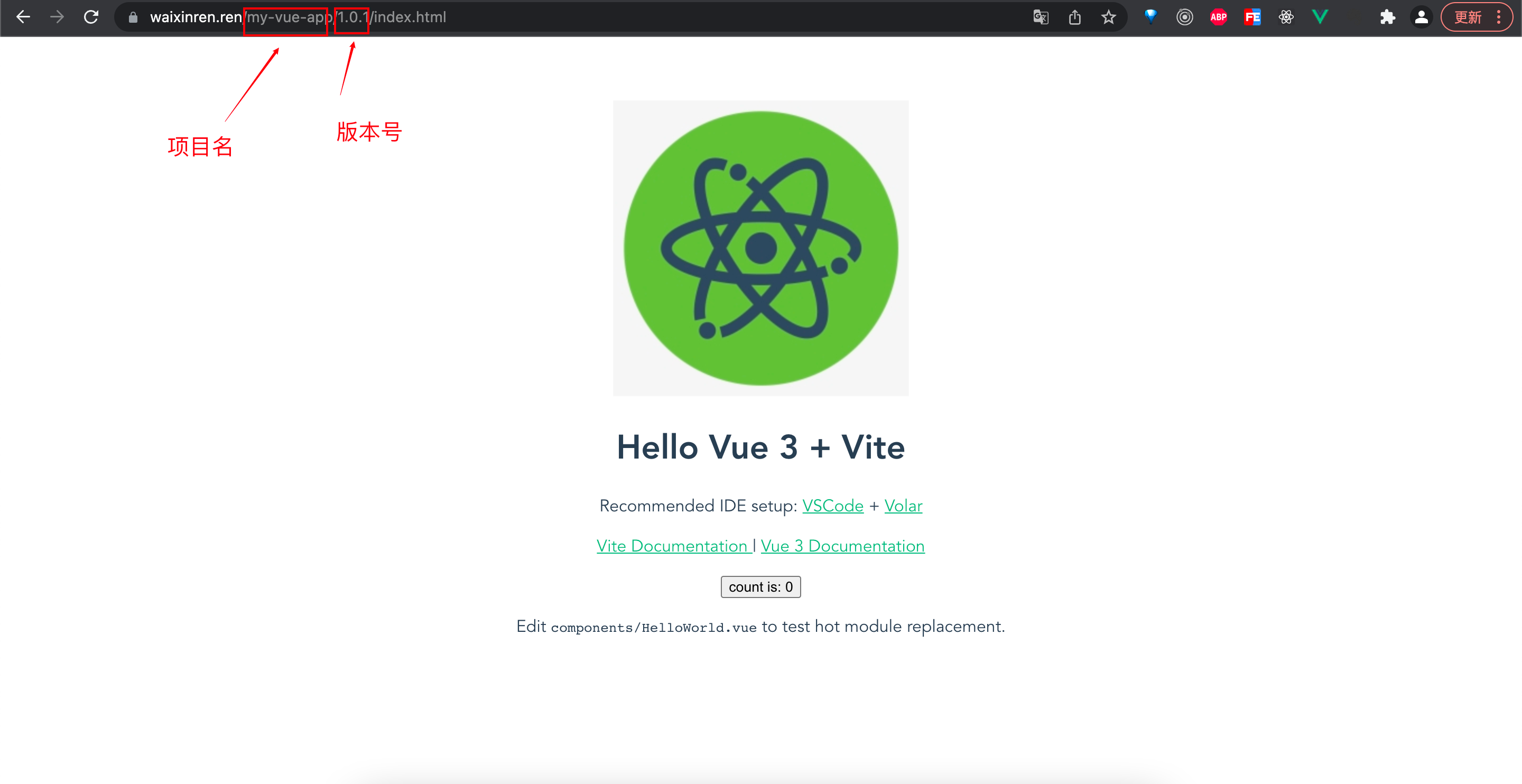
等待建木CI重新跑完流程,再重新回到七牛云的存储空间,所有的打包后的文件资源都被放了路径为my-vue-app/1.0.1的文件夹中。



这时再复制index.html的外链,通过浏览器地址栏可以发现这次的外链同时被加上了项目名跟版本号,这样cdn缓存带来的问题也得到了解决。